どうも、なおやんです。
Web制作を始めた頃にハマりやすい罠の一つに、要素の縦並び横並び問題があります。
横並びに配置したいのに意図せず縦並びになってしまったり、その原因が分からなかったりとストレスを感じた経験をしたこともあるのではないでしょうか?
今日はそんな配置の煩わしさを一瞬で解決する方法をお話していきます!
とくにWeb制作初心者は必須ポイントなので、ぜひ最後まで読んでマスターしていってください。
SCCで要素を横並びにする簡単な方法を解説しています

目次
【まずはじめに】floatを使って配置するのはやめよう
まず大前提ですが、要素を移動させたい場合にCSSで「float」を使う人は多いと思います。初心者用の教材であるProgate(プロゲート)にも前半で「float」の紹介をしているので、これを使うものだと思い込んでしまうんですね。
ですが、floatを使うと他の要素との配置がうまくいかなくなり、デザインが総崩れしてしまう原因になります。
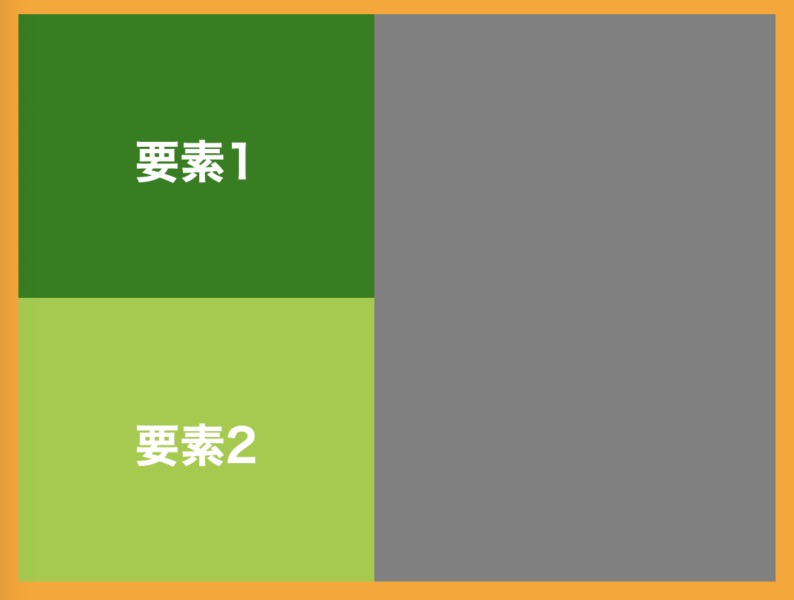
例えば、以下のような要素の配置を横並びにしたいとします。

ここで「float」を用いて横並びにしてみます。
すると、こうなります。

一見するとこれで良いと思われがちですが、よく見ると緑色の要素の親要素であるグレーの部分が消えてしまっていることに気づきます。
これがデザイン崩れの要因です。
なぜこうなるのかと言うと「float」はその名の通り「浮く」という動作となり、親要素(グレーの部分)から浮いてしまっているので子要素(緑色の部分)が存在しないとみなされてしまっているからです。
そのためグレー部分の高さがゼロになり見えなくなってしまったということ。
これを解決させるにはclearという別の処理をしなくてはならなくなり手間がかかるため、floatを使った配置調整はあまりおすすめできません。
【これでOK】Flexboxで簡単に配置問題を解決しよう
上記の問題を解決してくれるのがFlexboxです。
ProgateにもFlexbox編はあるのですが結構後半のため触れていない人も多いのではないでしょうか。Flexboxの基本的な使い方はとても簡単。
親要素に「display: flex;」を加えるだけで横並びに配置可能
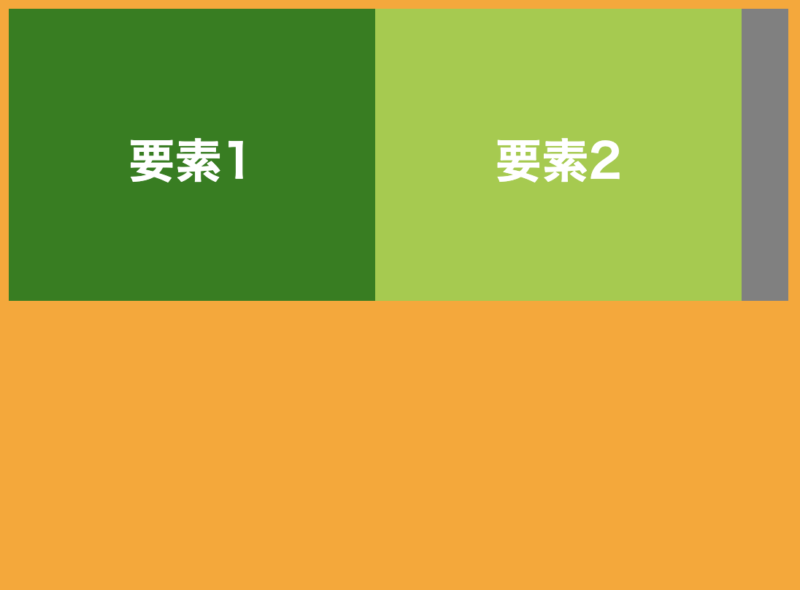
見出しの通り、親の要素のスタイルに「display: flex;」を加えるだけでblock要素であっても横並びの配置が可能です。
1 2 3 4 | //親要素 .parent { display: flex; } |
非常に簡単ですね。
しっかりと親要素であるグレーの部分も残っているのが分かります。あとは位置の微調整をしていくだけ。
さらに「justify-content」で位置を調整しよう
要素を横並びに配置したあとは「justify-content」を設定して位置を調整します。例えば、
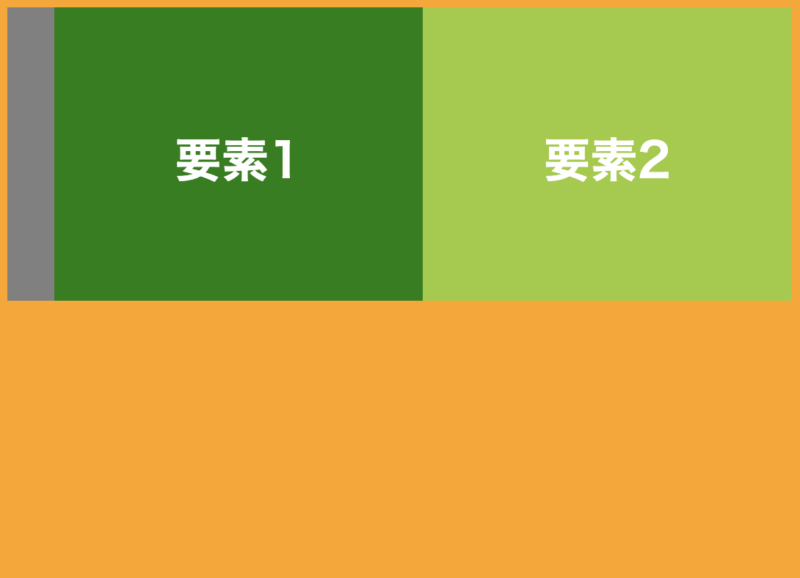
justify-content: center;
とすれば全体が中央に移動します。
1 2 3 4 5 | //親要素 .parent { display: flex; justify-content: center; } |
左に揃えたいのであれば、
justify-content: flex-start;
1 2 3 4 5 | //親要素 .parent { display: flex; justify-content: flex-start; } |
右に揃えたいのであれば、
justify-content: flex-end;
1 2 3 4 5 | //親要素 .parent { display: flex; justify-content: flex-end; } |
このように、Flexboxを使うことでfloatよりも非常に簡単に要素の位置を設定することが可能です。
基本はこれでOKですが、次からもう少し細かい位置調整の方法を見ていきましょう。
要素の間に間隔をもたせて横並びに配置する方法
これまでは要素1と要素2がくっついた状態での配置でしたが、Flexboxでは間隔をおいた配置も可能です。
こんな感じですね。

やり方を解説します。
記述するCSSは簡単で「justify-content」の設定を変えるだけ。
justify-content: space-between;
1 2 3 4 5 | //親要素 .parent { display: flex; justify-content: space-between; } |
これで余ったスペースが真ん中に移動し、子要素を両端に配置することができます。
3つ以上の要素にも対応可能
これまで2つの子要素で解説をしてきましたが、3つ以上の子要素を用意しても自在に横並び配置が可能です。
1 2 3 4 5 | //親要素 .parent { display: flex; justify-content: space-between; } |
※要素間に間隔を持たせる場合は、各子要素の横幅の合計を100%以下としてください
【レベルアップ】複数の子要素を折り返して等間隔に配置する方法
ここからは少しだけレベルアップをして、複数の要素を折り返して表示させる方法を考えていきましょう。
こんな感じを目指します。

これまで通り「display: flex;」を設定するだけでは折り返されず、全てが横一列に表示されてしまうはずです。
そこで折り返すためのCSSを書き加えましょう。
flex-wrap: wrap;
これを親要素のCSSに加えることで、子要素の横幅が親要素の100%を超える場合に折り返して表示されるようになります。
1 2 3 4 5 6 | //親要素 .parent { display: flex; justify-content: center; flex-wrap: wrap; } |
目標通りの配置になりました。

子要素それぞれの横幅を親要素の48%に設定していますので、両端に2%ずつの余白を残し折り返し、3つ目と4つ目の子要素は下に表示されます。
もし3つの要素で折り返したければ、各子要素の横幅を33%以下で設定すればOK。

そのほか細かい部分は実際にCSSをいじってみて、Flexboxの扱い方になれていきましょう!
【まとめ】要素の配置は「Flexbox」を利用すべし!
今回は複数の要素をCSSで自由に横並べにする方法を解説してきました。
Flexboxを使うことで、floatのような面倒臭さやデザイン崩れがなくなりストレスなくカスタマイズできるようになりますのでぜひ覚えておくことをおすすめします!
- 親要素に「display: flex;」で横並びが可能
- justify-contentで位置調整ができる
floatでの要素配置に苦戦していた方は、今日からFlexboxをマスターしてストレスなく作業をすすめていきましょう!







高橋直也(@naoya2_2)
フリーランスエンジニア。SEとして主に某企業顧客管理システムの開発、改修を担当している。ブログでは30歳未経験からSESを経てフリーランスになった経緯等を発信中。