
そんな要望を解決します。
アイキャッチ画像を3分で作り上げる方法を解説しています【無料】
ブログを書いていると絶対に必要になるアイキャッチ画像ですが、毎回用意するのに時間をかけている人も多いのではないでしょうか?
でも実は「Canva」というサービスを使えば一瞬で以下のようなアイキャッチ画像を作り上げることができるんです。

今回はこのようなアイキャッチ画像を簡単に作り上げる手順を詳しく解説していきます!
僕自身ブログ歴は3年以上になり、一番しっくりきているアイキャッチ画像の作り方がこの方法になります。誰でも今日から実践可能なのでぜひ試してみてくださいね。
目次
アイキャッチ画像作成には『Canva』を使います
アイキャッチ画像を簡単に作るために使うツール(サービス)は「Canva(キャンバ)」というものです。
誰でも簡単に、しかも無料で使えるのでめちゃくちゃおすすめ!
以下リンクからアクセスできます
使い方は簡単で、まずは好きな画像を入れ、

お好みでアレンジして、

文字を入れるだけ。

やってみると分かりますが超絶簡単です。
さらに詳しい使い方はこれから説明していきますね!
Canvaの使い方を超詳しく解説
それでは本題に入って実際にアイキャッチ画像を作っていきましょう。
真似しながら一緒にCanvaをいじってみてくださいね。
手順①:アイキャッチ画像のサイズを選ぶ

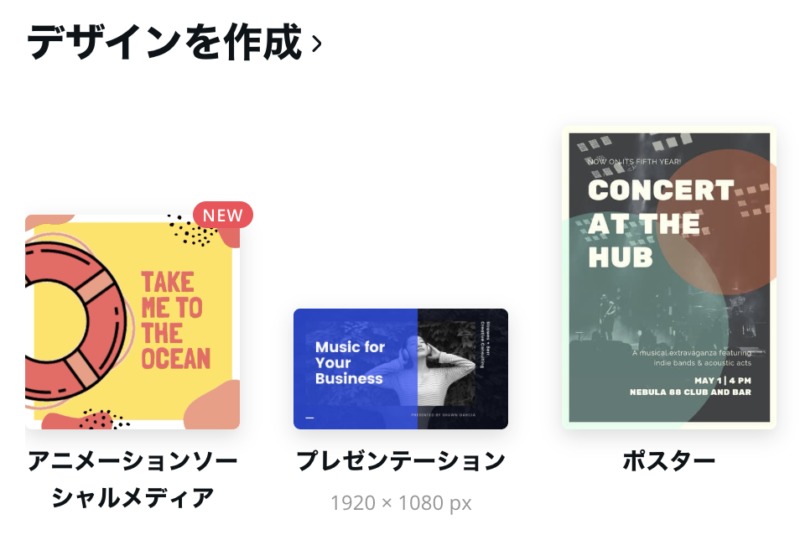
まず最初に、アイキャッチ画像のサイズを選びます。
プレゼンテーション(1920 x 1080)
Facebookアプリ広告(810 x 450)
Twitterの投稿(1024 x 512)
など、いくつかの型が用意されているのでその中から選びます。
ブログアイキャッチ画像の場合、横幅800px、高さ450pxほどが丁度いいサイズになるので僕は「Facebookアプリ広告(810 x 450)」を多様しています。
あまり大きいサイズの型を使ってもブログが重くなるだけですので、サイズ感はベストなものを選びましょう。
手順②:背景画像を選択する
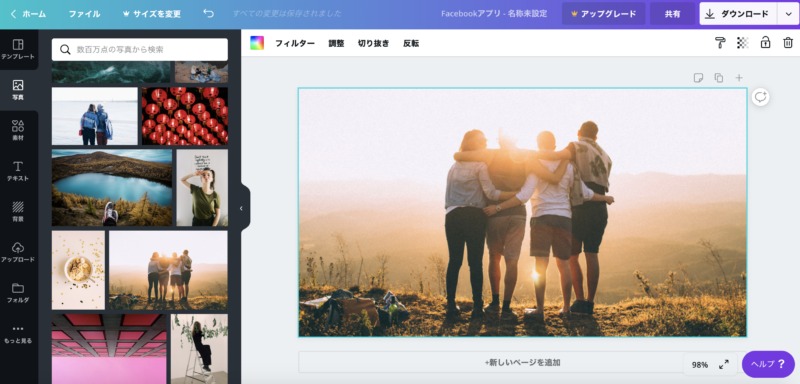
次はアイキャッチ画像全体の雰囲気を決める背景画像を選びます。
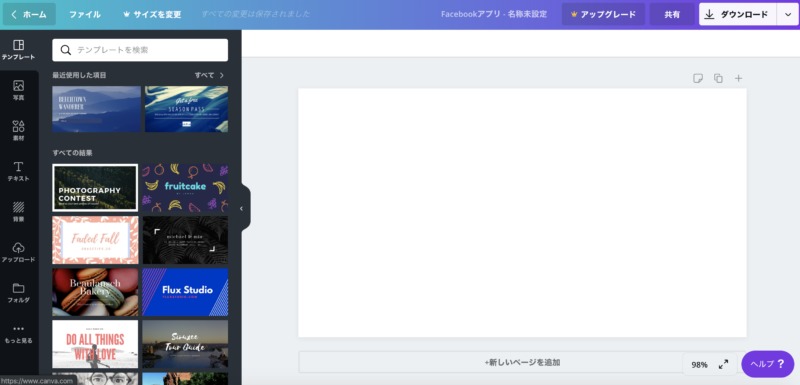
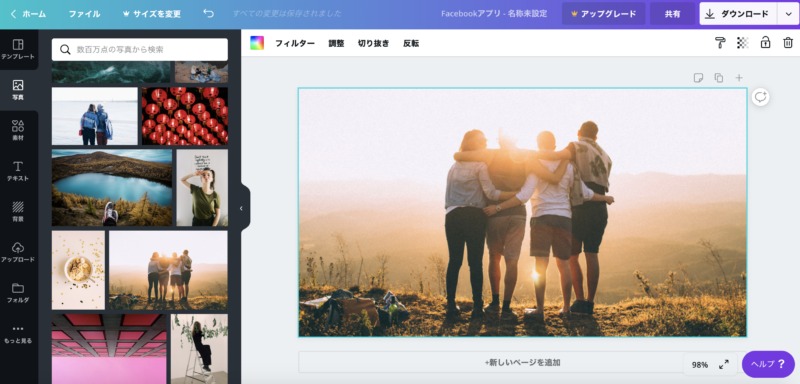
今回は「Facebookアプリ広告」の型を使っていきますね。型を選ぶと実際にアイキャッチ画像作成の画面に移動します。

Canvaの中にも無料で使える画像が用意されているので、好きなものを選んでください。
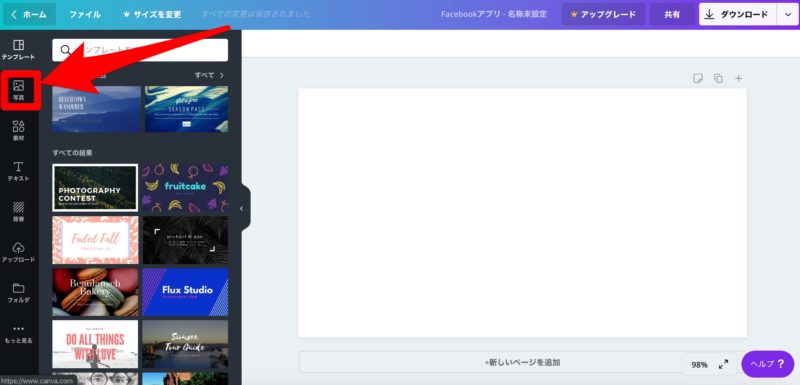
画面左側にあるメニューに「写真」という項目があるので、それをクリックすると画像が一覧として表示されます。この中からお気に入りを選んでクリックしましょう。

すると右側の四角い空白に画像が挿入されます。
サイズが合ってないと思いますので、画像の四隅を引っ張ってサイズを調節します。多少はみ出しても構わないので、白い枠全体に画像が広がるようにしてください。

ここまでできたらOK。
また、自分の好きな画像をCanvaにアップロードして使うこともできます。
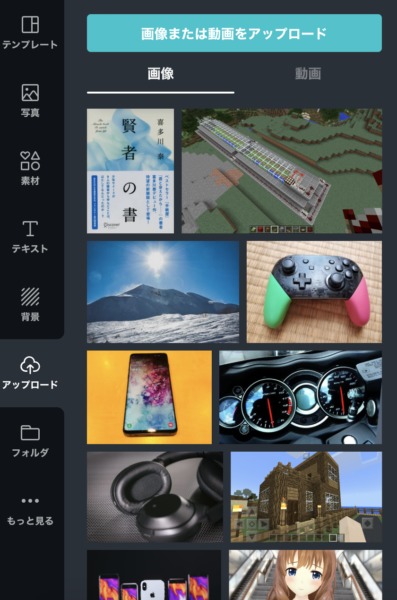
方法は、まず左のメニュー内にある「アップロード」をクリックし、自分のPCに保存されている画像を選んでアップロードしましょう。

画像の選択から10秒ほど待てばCanvaにアップロードされ、Canva内で使えるようになります。
あとは同じで、アップロードされた画像をクリックし挿入後、画像の四隅を引っ張ってサイズの調整をしてください。
手順③:画像をアレンジする
ここまで出来たら、次は画像をアレンジしていきます。
基本はメニューの「素材」を使ってイラストを設置したり、色合いを調整したりします。お好みでアレンジしてみてください。

今回は練習として以下の方法を真似してみましょう。
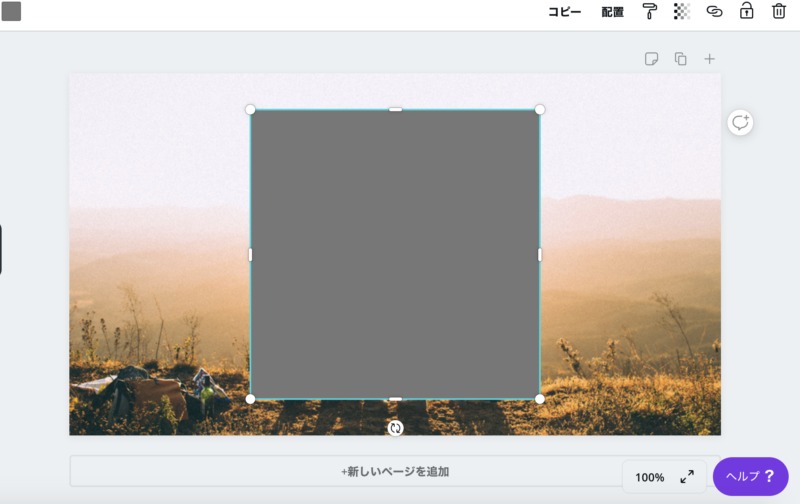
メニュー「素材」の中から、図形の正方形の素材を使っていきます。このような素材を探してクリックしてください。

すると画像中央に四角い図形が置かれるはず。

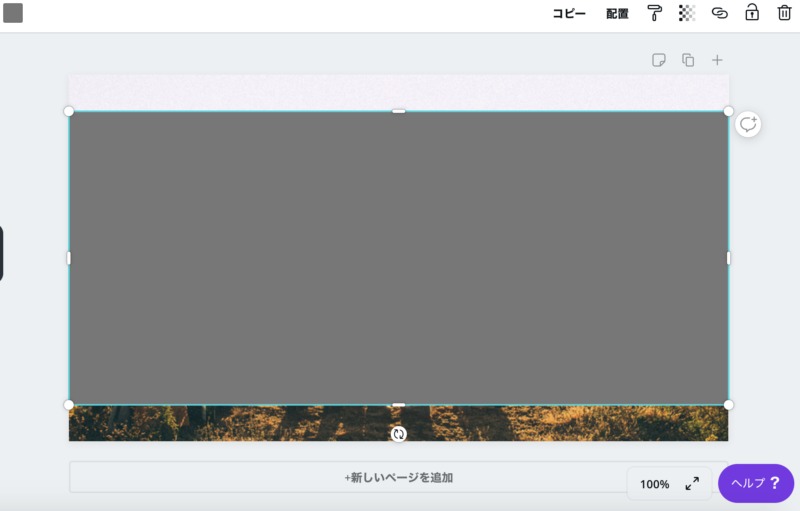
図形の端を掴んで横に引っ張り、画像の側面にピッタリ重なるように合わせます。
反対側も同じく。

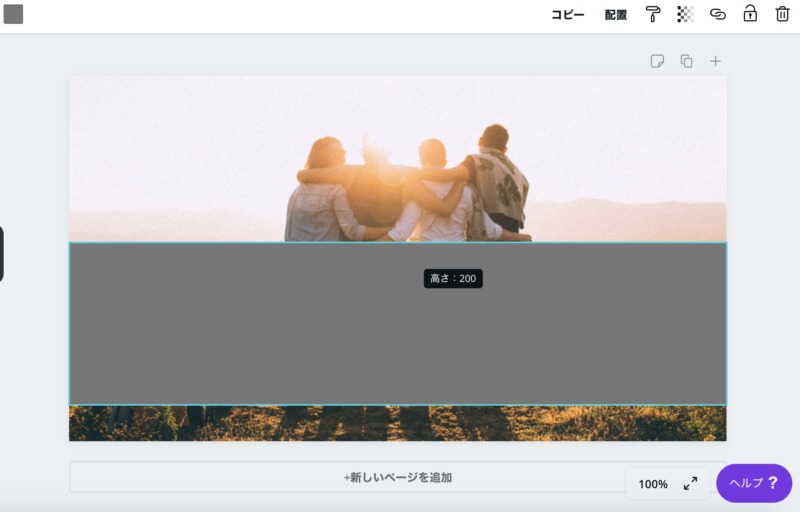
次に高さ調整です。
図形の上を掴んで「高さ:200」になるように調節します。

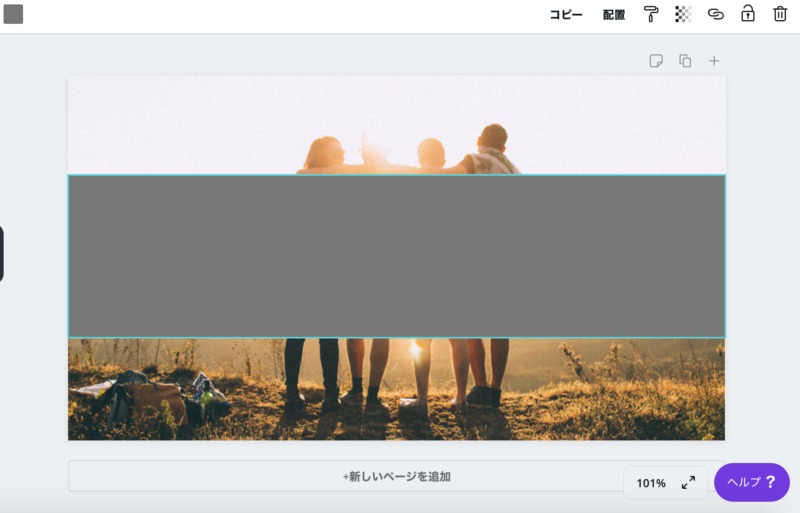
そして位置調整です。
図形を掴んで、アイキャッチ画像の中心に合わせます。十字の線が現れる位置に合わせればOK!

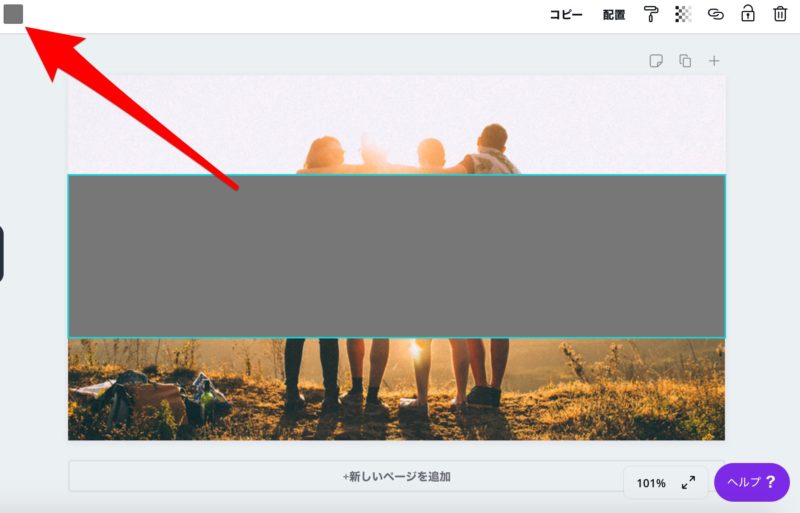
最後に、この図形の色を白に変更し、透過させます。
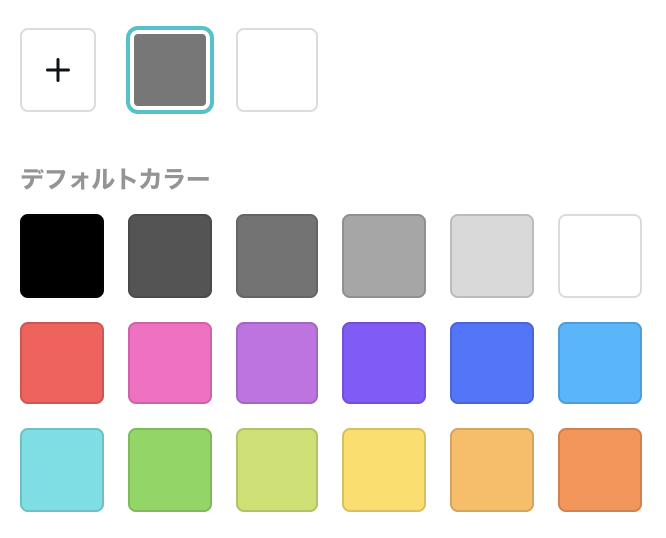
図形が選択されている状態で、左上にある色のアイコンをクリック。

そうすると好きな色を選べるようになるので、白を選択します。

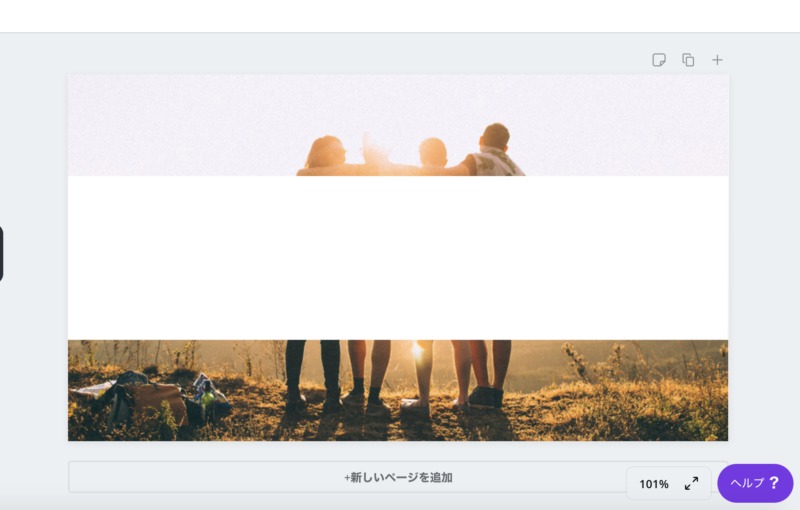
帯状に貼り付けた図形が白くなればOK。

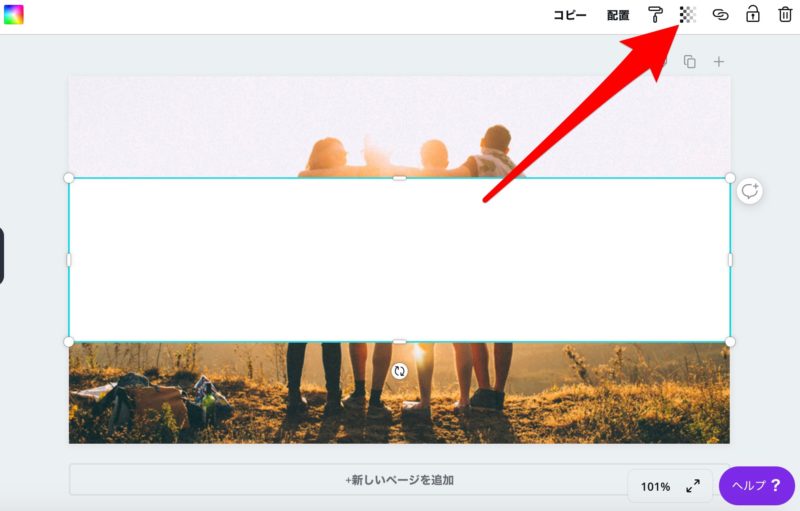
次に、白い図形が選択された状態で右上にあるグラデーションになっているアイコンをクリックします。
↓これ↓

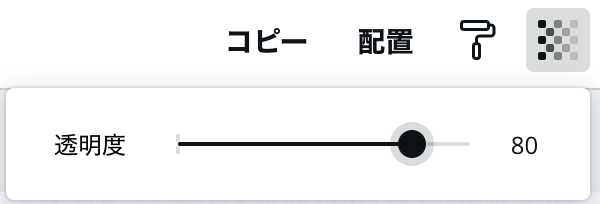
そうすると透過度を調整できるバーが表示されるので、透過度を「80」に合わせます。

このように、図形が透けて背景画像が見えるようになれば完璧!

透過度の数値はお好みに調整してもOKです。
手順④:文字を挿入しよう
最後に文字を挿入すればアイキャッチ画像が完成します!
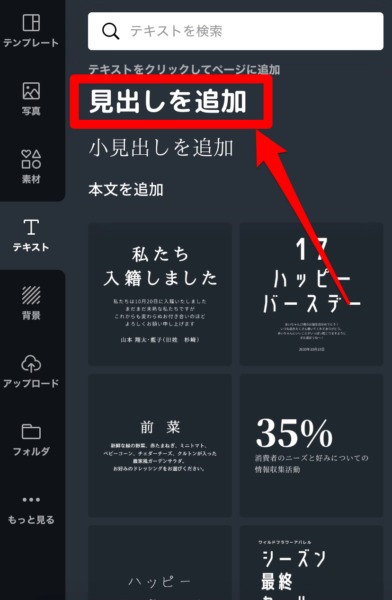
左側メニューにある「テキスト」を選び「見出しの追加」をクリックします。

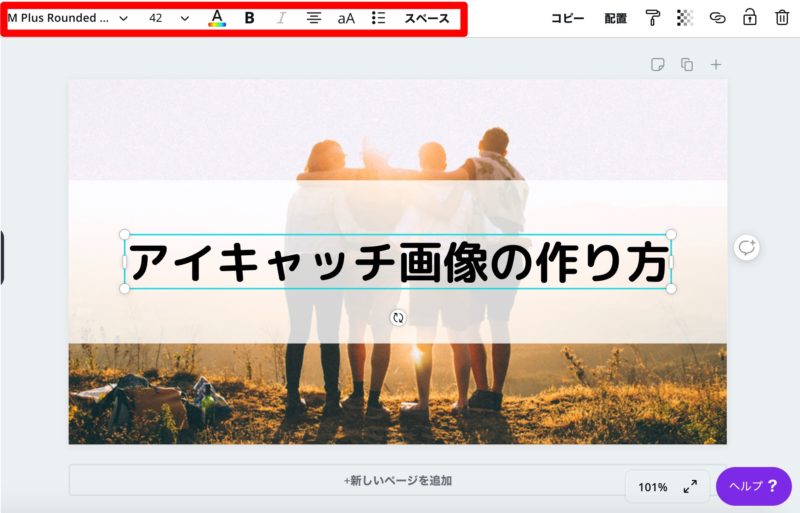
するとテキストボックスが現れるので、記事に合ったテキストを打ち込みましょう。今回は「アイキャッチ画像の作り方」としましょう。

これでだいたい完成!!
あとは上のメニューで文字サイズや色、フォントの調整をします。

今回、僕はさらに少し編集してこのようなアイキャッチ画像を作りました!

このように文字を好きな色やフォント、大きさに設定して完成です。
アイキャッチ画像が完成したらダウンロードしよう!
お疲れさまです!
これでアイキャッチ画像が完成したので、PCにダウンロードしていきましょう。
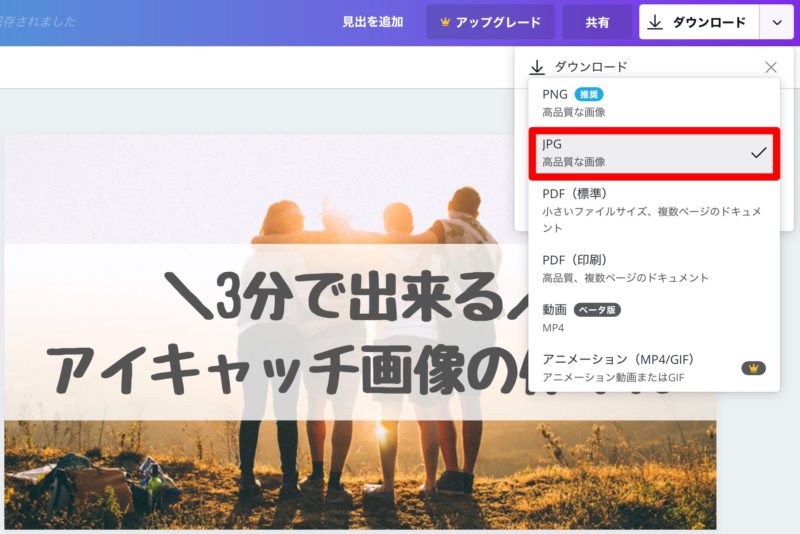
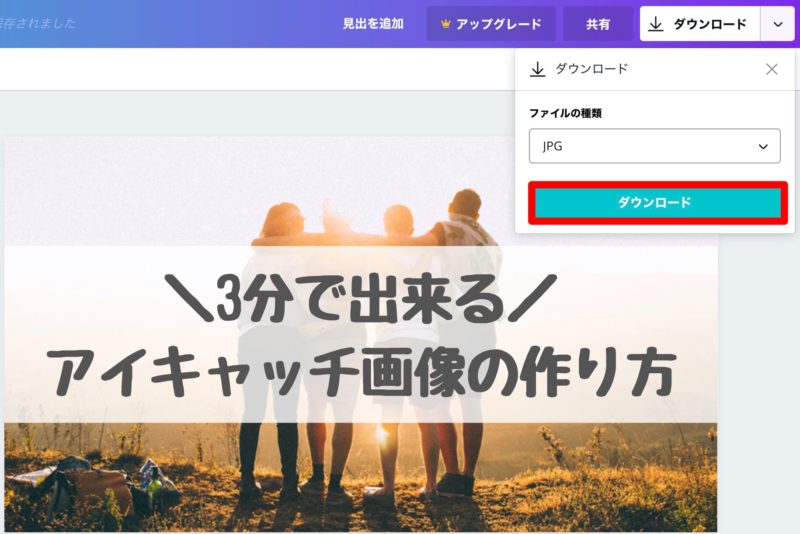
右上にあるダウンロードマークをクリックし、拡張子を選択します。今回は「JPG」にしておきましょう。(PNGよりもサイズが軽いため)

最後にダウンロードをクリックして完了!

さっそくブログ記事のアイキャッチ画像に設定しましょう!
注意:たまに画質が超劣化します。その場合はスクショで保存がおすすめ
Canvaを使っていると、たまに完成した画像をダウンロードした際にめちゃくちゃ画質が荒くなることがあります。原因は不明。
その場合は普通にダウンロードせず、画面をスクショしてしまいましょう。
そうすれば画質が悪化することなくアイキャッチ画像を保存することができますよ。
困ったときはぜひお試しください!
【まとめ】Canvaを使えば3分でアイキャッチ画像が作れます

一緒に実践した方はわかったと思いますが、アイキャッチ画像を作るのは超簡単です。
慣れればCanvaを使って3分で完了
- 画像を選ぶ
- 画像をアレンジする
- 文字を挿入する
たったこれだけのステップで完成しちゃうんです。
今まで他のツールを使ってアイキャッチ画像を作っていた人も、ぜひこれを機にCanvaを使ってみてください!凝った画像編集はできませんが、ブログのアイキャッチ画像でしたら十分です。
オリジナルのアイキャッチ画像を作成して今よりもさらにブログに個性を出していきましょう!
